Inject CSS and JS code to your Matomo instance using native Matomo hooks.
View and download this plugin for a specific Matomo version:
- Matomo 4.x
- Matomo 5.x (currently selected)
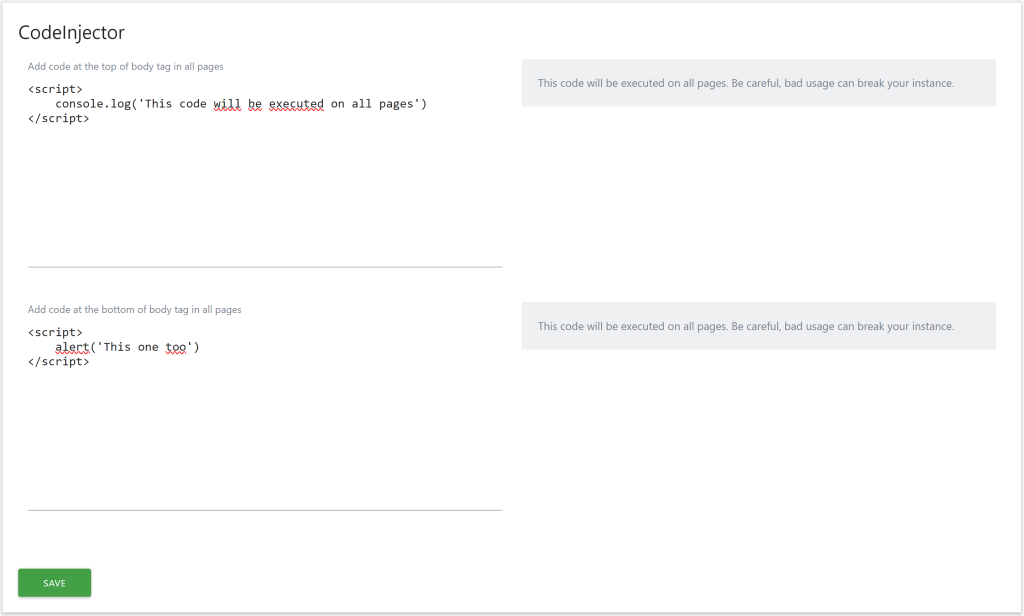
This plugin add two textarea fields where you can paste your code.
Use case
- Add CSS to customize your UI without theming
- Add CSS to fix small issues
- Add JS to enhance experience
- Add JS to put a custom tracker in Matomo UI
- Add external JS libraries to Matomo
- Possibilities are limitless.
To paste your code in the right place use use the native Matomo hooks :
bodyTophook is the first line in<body>bodyBottomhook is the last line in<body>
Warning
The code you add in these areas will be automatically added to all pages of your Matomo instance.
Don't copy code you don't understand.
How to install this plugin
This plugin is available in the official marketplace of Matomo. You have to install the same way as other plugins
- Go to the administration panel
- Look for the Marketplace section and select "Plugins" in the dropdown
- Then search for "CodeInjector", install and activate the plugin.
Is the plugin active for all Matomo users in my instance ?
Yes, if you choose this plugin for your Matomo instance, only super user can use this plugin.
How can I contribute to this plugin ?
You can help me develop this plugin by contacting me. You can also create the project and request an integration. Any way you consider legitimate to contribute is welcome.
How long this plugin will be maintained ?
As long as possible, I have many project to maintain, I'm the first user of this plugin and I use Matomo on many project, if I see errors, I'll patch this plugin faster as possible !
View and download this plugin for a specific Matomo version:
- Matomo 4.x
- Matomo 5.x (currently selected)